10 key features that users seek in every EdTech application.
September 30, 2021 11:44 am | by Sarvika Technologies | Posted in Tech
Full-time education from school is not an appealing idea to parents and families anymore. Times and choices have seen a drastic shift in how people plan to lead their lives from now on.
Minimum in-person interaction, heavy reliance on digital solutions, online connectivity, and studying-in-playing is the new normal. But lack of face to face communication with instructors and interaction among students in online classes makes the entire experience mundane.
The solution is to deliver an online experience that not only makes learning fun for students but delivers value in terms of imparting knowledge. Modern-day EdTech platforms are expected to provide features that deliver matchless and best-in-class user experience.
Here’s the list of 10 features that users seek in a modern-day EdTech application.
1. Live classes
Recorded classes are no longer sufficient to complete the job. Real-time classes where students and instructors can communicate is the most basic and the most crucial requirement. In addition to this, other features like:
- Instant Messaging: A real-time chat window where students can type their questions.
- Whiteboard: An interactive whiteboard with access to both instructors and students.
- Ability to support a wide number of users on a live session.
- Recording feature to allow admin and instructors to review the classes and to allow students to re-watch them.
- Other features that promote two-way interaction like screen sharing, attendance marking, raise hands, etc.
There can be many more features for live classes depending on the requirements of the application owner and end-users.
2. Assignments and assessments
Giving assignments to students and assessing them is a core attribute that educators expect from an education technology application.
Some popular features that instructors, students and parents seek are – assign tasks to students, keep track of the task progress (regarding assignments completed and academic milestones achieved), allow both instructors and students to upload and download files, award grades, retrieve grading reports, etc.
3. Mock Tests (Quizzes)
An EdTech application makes no sense without test features to evaluate a student’s understanding. The feature to upload multiple mock test papers where students can submit answers in the application itself not only provide students with the option to evaluate their knowledge but also go paperless and embrace sustainability.
Also, various AI-based technologies enable conducting secure virtual exams. Detection of electronic devices, multiple people in the student area, human sounds in the background; live proctoring; record and review proctoring, etc., are features that help overcome the inherent challenges to online exams.
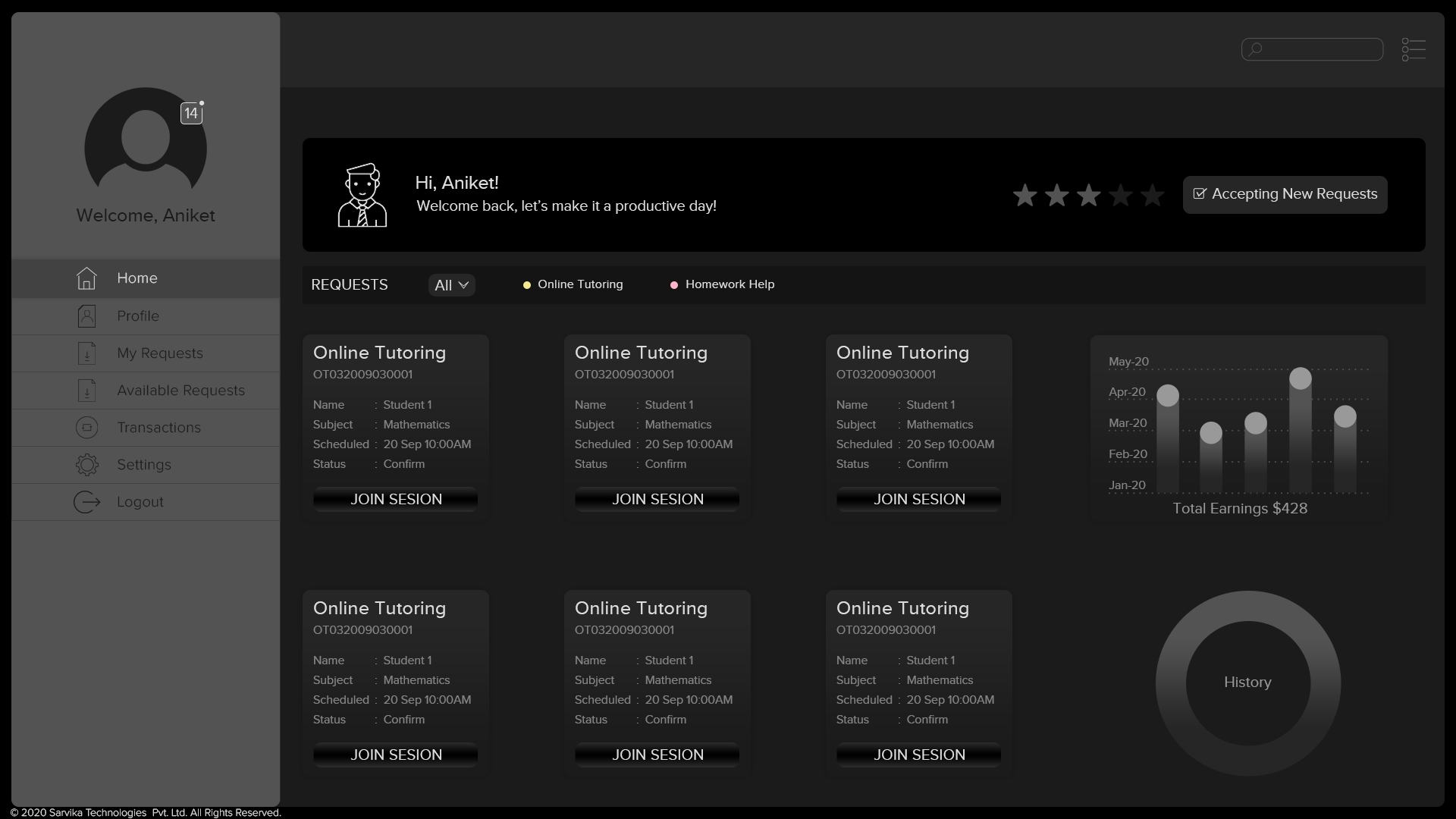
4. Rich UI/UX features
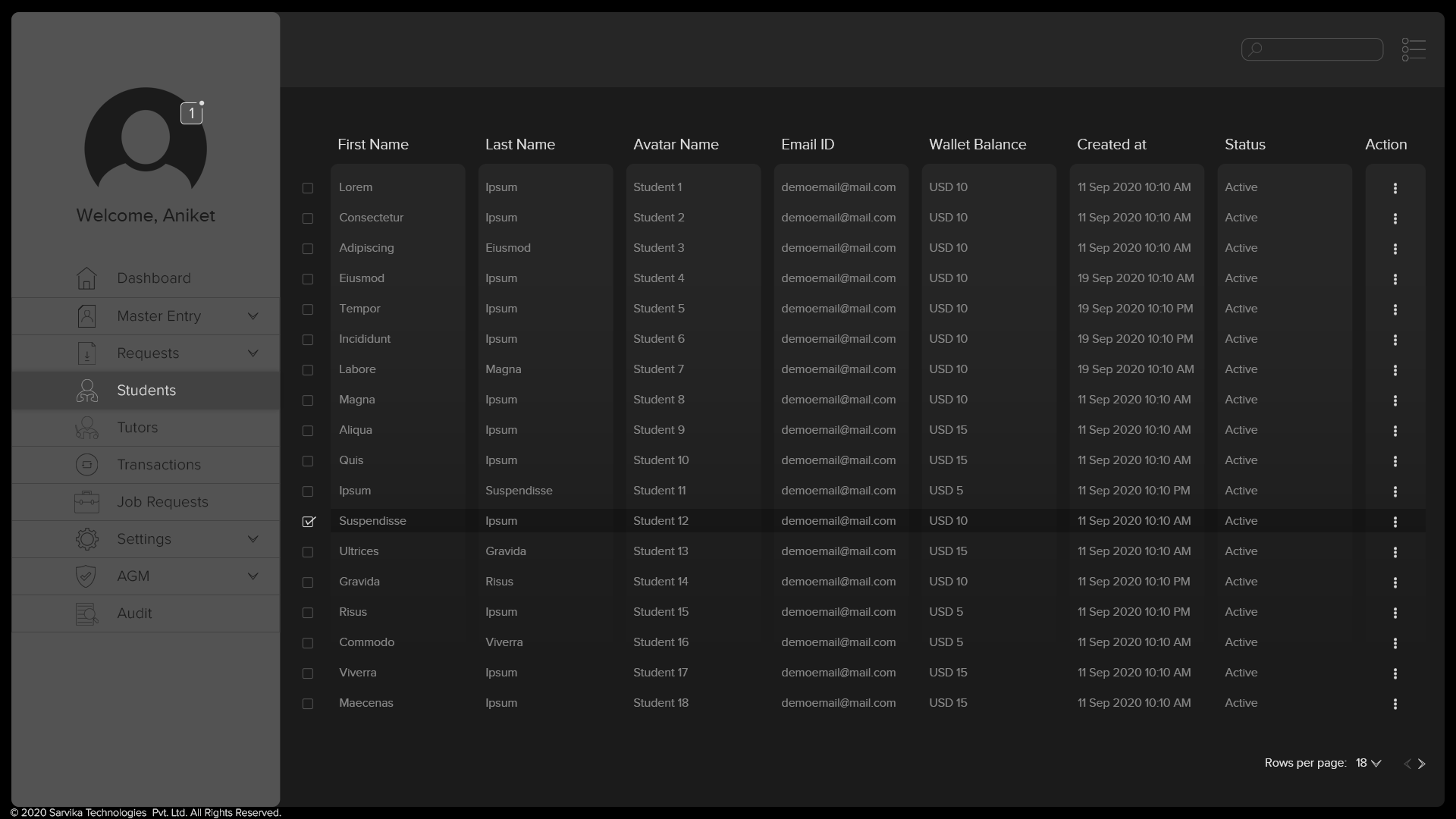
The e-learning platform should provide maximum information to the admin in minimum clicks. Checking student and instructor attendances, scheduling/managing sessions, uploading/editing study materials, managing user databases, etc. information should be effortlessly accessible.
On the other hand, students should be able to access their assignments, quizzes, recorded sessions, enrollment details, study materials, etc., with minimum assistance.
5. Privacy and security
At the start of the pandemic, news of hackers crashing business meetings and school live sessions made it to the headlines. It raised a global concern regarding the lack of security protocols implemented by leading software providers.
Personal details of users, financial information (credit & debit cards, bank details, etc.), and other information should be used only for the purpose they are provided and not something else.
A point to note here is that PCI compliance will come into force if the application is storing users’ financial information in its system and not at the merchant end.
6. Integration with Learning management systems
EdTech application is generally a part of an entire education technology tech-stack which includes Learning Management System (LMS) and Student Information System (SIS).
Most schools, universities and other educational institutions already have an SIS and LMS in their systems for better management.
Therefore, every new education application should be developed keeping integration with existing LMS and SIS systems in the picture.
7. Gamification
Gamifying an application is the best way to make it engaging. What is gamification? Badges, levels, performance charts, scoreboards, points, dynamic analytics dashboards etc., are how applications are gamified.
The inspiration behind gamification is to provide motivation and stoke a healthy competitive spirit among the users.
For example, awarding badges on the successful completion of assignments will motivate students to take up challenges and hit the next level. Gamification pushes the engagement level of users with the app.
8. Self-pace mode
Education is not limited to school or university students. Working professionals are relying heavily on online tutoring platforms to upskill and grow in their careers. The self-pace mode feature is a necessity for this category of users.
It is a mode in which the student can access the sessions and material and study as and when they get time.
The prerequisite for this mode is recording and uploading live sessions, making available the complete course material online, the ability to interact with instructors and mentors, etc.
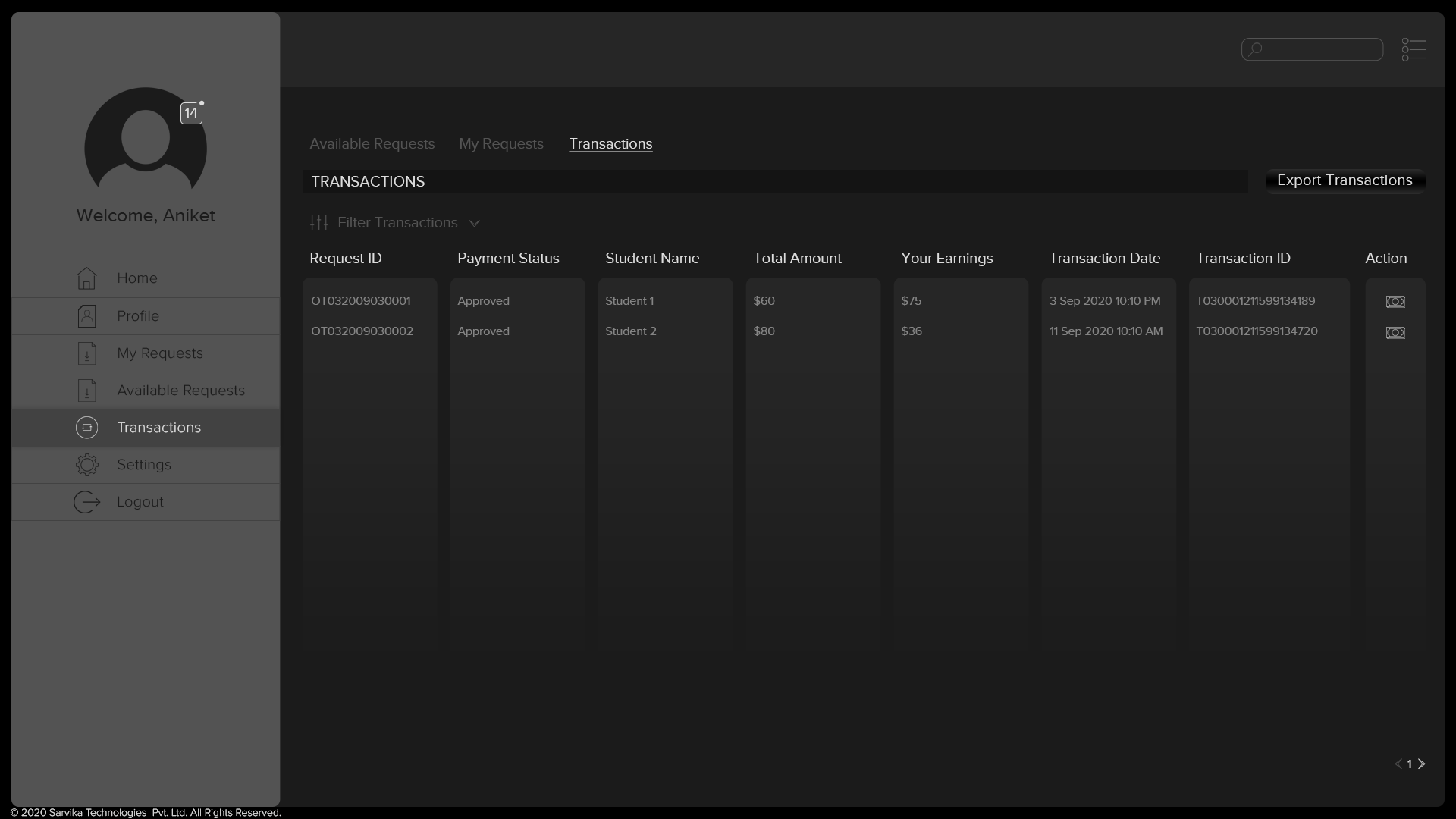
9. Option to monetize
Some education service providers seek features that can help them monetize the application. For example, online tutoring and assignment guide platforms offer students hourly sessions with instructors and pay accordingly.
Another way is where some platforms charge extra for unlocking access to advanced features.
10. Shallow learning curve
The success of every EdTech application lies with its users – instructors and students. The application must be designed in a way users can navigate and access & use features with minimum guidance.
For example, the instructor should be able to use the drawing board easily during a live session and the students should be able to raise questions through the live chat with minimum help.
Tooltips, headings as highlights, correct icons, etc., should be placed to help users navigate. Another extremely user-friendly feature is the SSO (Single SignOn) option. In short, the application should be for both tech and non-tech savvy users.
The definition of ‘key feature’ is subjective.
These are some basic features that we feel should be present in today’s EdTech application. However, the end-use of the application will also impact the MoSCoW list (Must Have, Should Have, Could Have, Would Have). Like the feature to monetize is not a priority for a school seeking to teach its enrolled students.
But the same becomes a high-priority item for a supplier of digital learning services or products.
What features come to your mind when you think of an EdTech application? Or what features do you expect these applications to have when you imagine yourself to be the end-user? Share your views here.
Written by Sarvika Technologies
Sarvika Tech is a team of young, energetic, and technology-loving people on the journey to help companies achieve their goals by supporting their IT needs. In a nutshell, we are a people’s company where the priority is their knowledge enhancement and career development. We believe that focusing on our most important asset, the team, will enable us to push boundaries and deliver ingenious IT solutions.